Book Delivery
Optimising booking a delivery slot.

A supermarket faced challenges with users struggling to book a delivery slot efficiently, leading to high bounce rates and a disrupted shopping experience. I was tasked with improving the booking process through research, design, and testing. By making delivery slots accessible from the header and redesigning the booking page, the solution streamlined the user journey, increased engagement, and boosted conversions.
01. Overview
Project
Improve the user experience of booking a delivery slot by increasing visibility and reducing friction in the process.
Role
UX Designer & Researcher – responsible for conducting research, designing wireframes and high-fidelity mockups, and collaborating with CRO and development teams to ensure smooth implementation while adhering to brand guidelines and maintaining UX/UI consistency.
Objective
-
Enhance the user journey when booking a delivery slot.
-
Reduce bounce rate and increase conversion rates.
-
Optimise the address selection element of the book-a-slot page.
-
Provide a seamless way for users to book a slot without disrupting their shopping flow.
02. Problem
Past research indicated that users were more likely to complete their shop if they had booked a delivery slot in advance. However, the existing system had multiple pain points:
-
Users couldn’t see available delivery slots upon entering the site.
-
Confusion around delivery slot dates and availability.
-
Leaving product pages to find a slot disrupted the shopping flow.
-
The hierarchy of information did not prioritise slot booking.
-
A long list of available slots overwhelmed users.
-
Low exposure and engagement rates for the booking section.
03. Design Process
Research & Analysis
-
UserZoom Benchmarking Test: Conducted usability testing with 20 participants (mobile & desktop) to identify navigation pain points and user frustrations.
-
Content Square Data Analytics: Revealed low exposure rates for delivery slots and high bounce rates due to unclear booking options.
-
Current Booking Header Performance: Content Square analytics revealed that while the exposure rate for the booking header was high, the click rate was low, indicating users saw the feature but were not engaging with it.

Current Booking Header Exposure Rate

Current Booking Header Click Rate
-
Session Replays & Heatmaps: Analysed user behaviour, confirming issues with visibility and interaction.
-
Competitor Analysis: Identified best practices to enhance slot booking usability.
-
Content Square Analytics: Showed and validated users' behaviour in understanding how to view more delivery dates by swiping/dragging on mobile.

Current Delivery Booking Page Swipe Rate
-
Affinity Mapping & Persona Development: Created user personas, including ‘Claire’, a busy mother, who prioritises convenience and seamless shopping experiences.
-
Journey Mapping & Ideation: Explored user flows, task flows, and key touchpoints for an improved experience.
-
Developed a user story: “As a customer, I want to quickly book a convenient delivery slot without disrupting my shopping experience.”
Current Booking Header User Journey

Wireframes & Ideation
Using Sketch, I created low-fidelity wireframes to address key pain points. Proposed solutions included:
-
Making delivery slots more visible by adjusting the hierarchy and moving them above the fold.
-
Grouping delivery slots into morning, afternoon, and evening categories to reduce overwhelm.
-
Adding a booking option in the header to allow users to reserve a slot from any page without disrupting their shopping flow.
-
Enhancing date selection buttons with clear pricing information for easier comparison.
High-Fi Design
Solution 1: Redesigned Delivery Booking Page
-
Rearranging Page Information: Moved the ‘Your Details’ section to the right and reduced its size, allowing delivery slots to be prioritised above the fold.
-
Slot Grouping: Introduced ‘morning, afternoon, and evening’ categories, reducing vertical height and making all slots visible above the fold.
-
Enhanced Date Buttons: Displayed pricing within date buttons for quicker cost comparisons.
-
Visual Hierarchy Adjustments: Used colour and spacing to highlight the most relevant actions without overwhelming users.
Solution 2: Booking Header Feature
-
Booking Accessible from Any Page: Allowed users to book slots directly from the header, preventing shopping interruptions and streamlining the booking process.
-
Quick-Book Modal: Provided a simplified, fast way to book slots without navigating away from the current page.
-
Minimal Disruption: Ensured users could secure a slot early in their journey, improving conversion rates.
Revised Booking Header User Journey

Prototype Testing & Development
-
A/B Testing: Focused on comparing the effectiveness of the new header booking feature and the redesigned booking page.
-
Collaboration with CRO Team: Ensured optimisations were aligned with business objectives.
-
Stakeholder Engagement: Worked closely with developers to ensure technical feasibility.
-
Quality Assurance Testing: Ensured smooth implementation and consistency across mobile and desktop experiences.
04. Solution & Results
Solution
Solution 1: Redesigned Delivery Booking Page
-
Moved delivery slots higher on the page for better visibility.
-
Grouped time slots into morning, afternoon, and evening categories to simplify selection.
-
Used visual hierarchy to highlight selected dates and provide clear messaging for expired slots.
-
Improved mobile usability with better scrolling and swipe interactions.

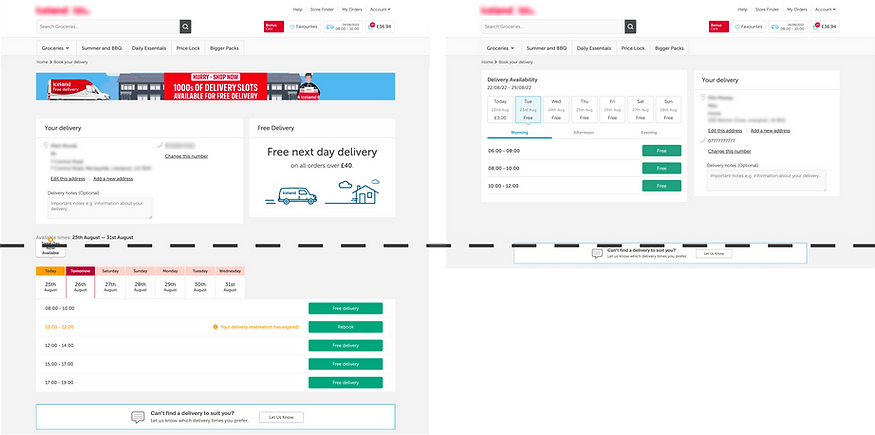
Average Fold
Redesign Delivery Booking Page
Current Delivery Booking Page
Solution 2: Booking from the Header
-
Provided a seamless way to book delivery slots without leaving the current page.
-
Allowed users to secure a slot early in their shopping journey.
-
Increased engagement with the booking feature.


Results
Phase 1 (Redesigned delivery booking page): Estimated revenue increase of £756,000.
Desktop:
-
Page height reduced by 49%.
-
Delivery slots positioned 600px higher.
-
Exposure rate increased by 53%.
Mobile:
-
Page height reduced by 47%.
-
Delivery slots positioned 620px higher.
-
Exposure rate increased by 63%.
Phase 2 (Booking header implementation): Estimated revenue increase of £3,800,000.
Next Steps
-
Redesign the ‘Your Delivery’ section to further enhance clarity and usability.
-
Explore additional optimisations based on ongoing A/B testing and user feedback.